【聲明】本站任何文章都可能有聯盟行銷連結,當你透過文章內的連結購買產品,我可能獲得分潤,這不會增加你任何成本,並且我分享的都是自己實際使用過的資訊,更多細節請點這裡。 Disclosure: Any post on this site may contain affiliate links, meaning I get commission if you decide to make a purchase through my links, at no cost to you.
要記住 CSS 樣式名稱對我來說實在太困難,一直希望可以點一點就套用。用了偷懶的方法,畢竟我的樣式已經寫好了,懶得搬。這一次也同樣用到了 AI 輔助。
一陣 Google
老實說我已經不知道怎麼找到的了,都點進去看,反正就是區塊編輯器、CSS 之類的關鍵字,最後找到了似乎有關的,點進說明頁面,嗯…看不懂,所以下一步就是用 AI 幫忙了。沒記錯的話,關鍵字是 WordPress block option
把關鍵字輸進 AI
由於我找到的是定義圖片樣式,並不符合我需求,我就直接把關鍵字輸進去AI:
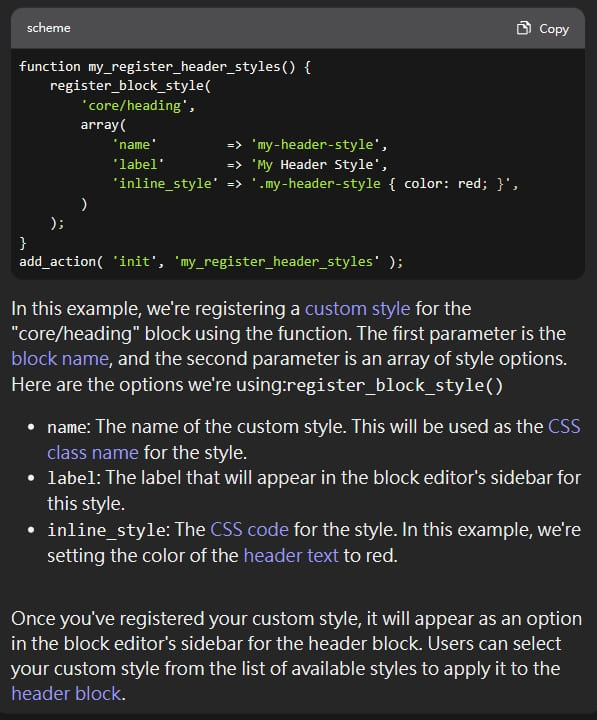
wordpress register_block_style( header)—— chatGPT
register_block_style()是一個WordPress函數,允許您為區塊註冊自定義樣式。當您註冊塊樣式時,它將作為選項顯示在塊編輯器的側欄中,允許使用者從該塊的可用樣式中進行選擇。

接著 AI 給出範例與說明:
- name 就是 CSS 類別名稱,實際上如果你寫AA,會套用成類別 .is-style-AA
- label 會顯示在區塊側欄
- inline_style 是寫行內樣式,我用不到所以刪除
跟著範例進行測試
跟著範例修改完,複製貼上語法,直接測試:
function my_register_header_styles() {
register_block_style(
'core/heading',
array(
'name' => 'allNumSet_headers',
'label' => '標題自動編號樣式'
)
);
}
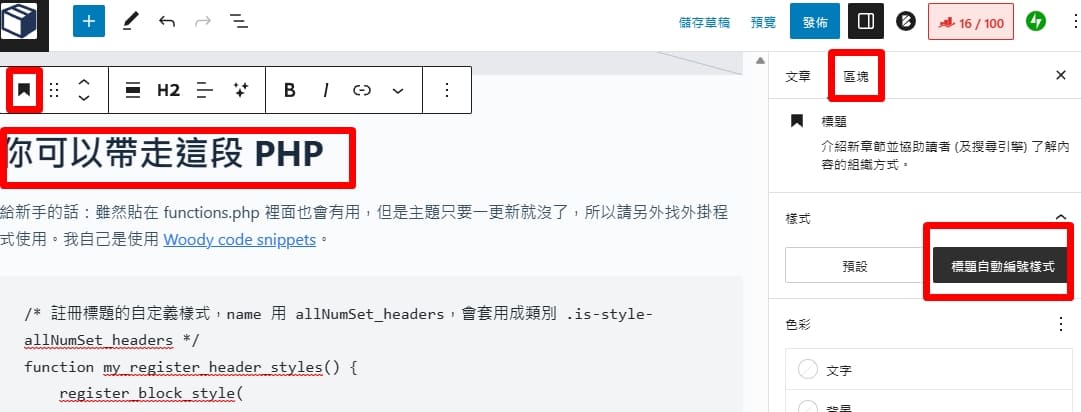
add_action( 'init', 'my_register_header_styles' );來看看側欄效果

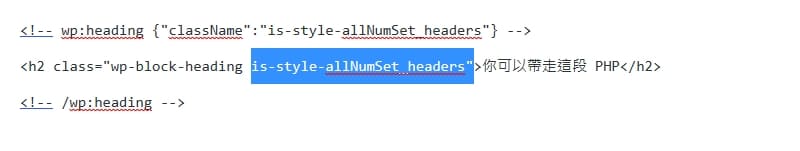
再來看看實際套用在 HTML 的類別,是 is-style-allNumSet_headers

所以說,把 is-style-allNumSet_headers 作為類別名稱,寫好 CSS 就可以了。至於CSS本身,你放哪裡都行。
你可以帶走這段 PHP
給新手的話:雖然貼在 functions.php 裡面也會有用,但是主題只要一更新就沒了,所以請另外找外掛程式使用。我自己是使用 Woody code snippets。
/* 註冊標題的自定義樣式,name 用 allNumSet_headers,會套用成類別 .is-style-allNumSet_headers */
function my_register_header_styles() {
register_block_style(
'core/heading',
array(
'name' => 'allNumSet_headers',
'label' => '標題自動編號樣式'
)
);
}
add_action( 'init', 'my_register_header_styles' );參考資料
- Creating custom block styles in WordPress themes – WordPress Developer Blog
- register_block_style() |功能 |WordPress 開發者資源
- Per-block CSS with theme.json – WordPress Developer Blog
- Woody code snippets – Insert Header Footer Code, AdSense Ads – WordPress 外掛 | WordPress.org Taiwan 正體中文
阿淳的自在生活工具箱 除客座文章分類外,均為阿淳(chaneswin)原創,禁止商業使用,歡迎社群分享,轉載請註明作者與原文連結,禁止商業使用。有任何想法歡迎留言交流!
原文連結:自定義 WordPress 區塊編輯器樣式








