【聲明】本站任何文章都可能有聯盟行銷連結,當你透過文章內的連結購買產品,我可能獲得分潤,這不會增加你任何成本,並且我分享的都是自己實際使用過的資訊,更多細節請點這裡。 Disclosure: Any post on this site may contain affiliate links, meaning I get commission if you decide to make a purchase through my links, at no cost to you.
一時興起,改了一下<blockquote> 的 CSS 樣式,有 AI 實在太方便。底下是代碼。
因為之前設定了區塊編輯器、可以選擇我自定義的 CSS1,也已經有編號的 CSS2 可以作為給 AI 的範例所以現在臨時起意,只要去修改對應的 CSS 內容。之前寫了什麼,請參考文末連結。
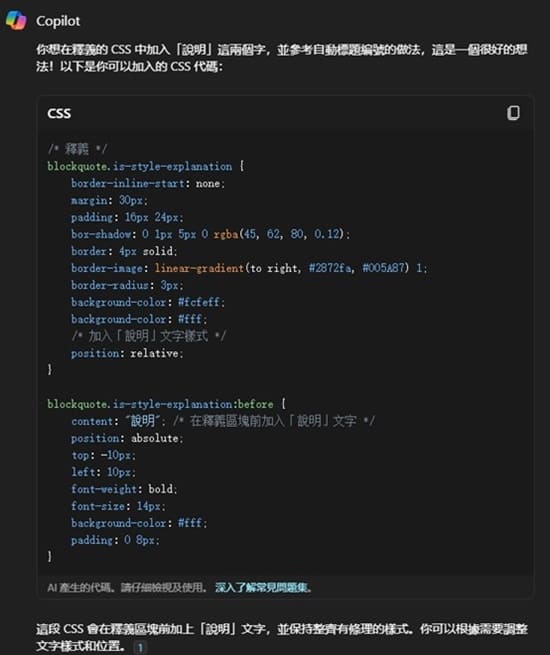
AI 給我的代碼
AI 寫給我下面這一段:
/* 釋義 */
blockquote.is-style-explanation {
border-inline-start: none;
margin: 30px;
padding: 16px 24px;
box-shadow: 0 1px 5px 0 rgba(45, 62, 80, 0.12);
border: 4px solid;
border-image: linear-gradient(to right, #2872fa, #005A87) 1;
border-radius: 3px;
background-color: #fcfeff;
background-color: #fff;
/* 加入「說明」文字樣式 */
position: relative;
}
blockquote.is-style-explanation:before {
content: "說明"; /* 在釋義區塊前加入「說明」文字 */
position: absolute;
top: -10px;
left: 10px;
font-weight: bold;
font-size: 14px;
background-color: #fff;
padding: 0 8px;
}
最主要的重點是第一部分的
/* 加入「說明」文字樣式 */
position: relative;以及第二部分的
content: "說明"; /* 在釋義區塊前加入「說明」文字 */
position: absolute;作用是這樣的:
- 定位相對於自身:position: relative; 這個屬性會使元素相對於其自身位置進行定位。如果在元素上設置了
top、right、bottom或left屬性,它們將基於元素的原始位置進行調整。 - 創建子元素的定位參考點:如果在元素內部創建了其他子元素,並對這些子元素設置了
position: absolute;,那麼這些子元素的定位參考點將是父元素(具有position: relative;)的位置。
其他行都是一些顏色、大小、位置上的微调,不是重點。
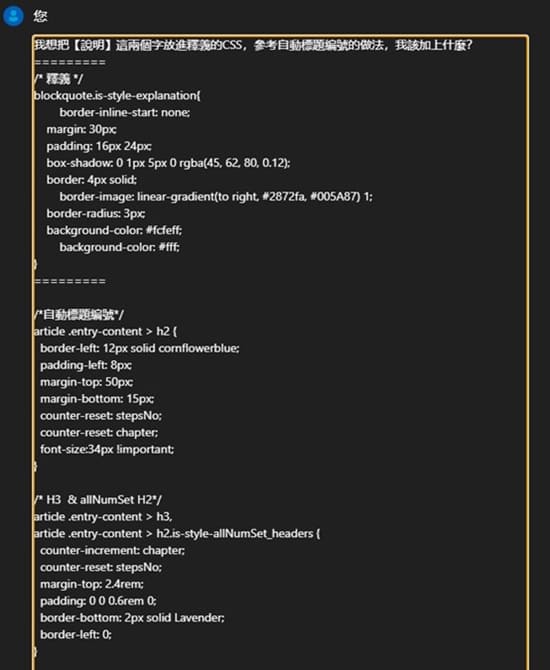
我輸入的問題
基本上,這種我腦袋其實已經有想法的、甚至有類似想使用的程式碼的,我都會直接給 AI 範例,免得它自己發想跑偏。

有了範例,AI 會很清楚我指定的實現方式。

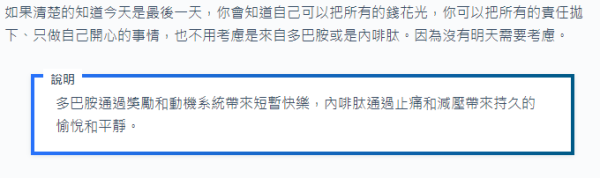
直接複製貼上測試一下看結果,【說明】字樣的顯示,我相當滿意。

想知道之前怎麼設定的,參考底下文章:
阿淳的自在生活工具箱 除客座文章分類外,均為阿淳(chaneswin)原創,禁止商業使用,歡迎社群分享,轉載請註明作者與原文連結,禁止商業使用。有任何想法歡迎留言交流!
原文連結:為 WordPress 文章內【引言】加上【說明】字樣







