【聲明】本站任何文章都可能有聯盟行銷連結,當你透過文章內的連結購買產品,我可能獲得分潤,這不會增加你任何成本,並且我分享的都是自己實際使用過的資訊,更多細節請點這裡。 Disclosure: Any post on this site may contain affiliate links, meaning I get commission if you decide to make a purchase through my links, at no cost to you.
我寫文章的時候是非常懶得自己編號,所以是使用 CSS 樣式自動針對 HTML 的<h2>~<h5>編號的,當然最多可以寫到<h6>,不過通常我頂多用到<h3>。然後一直有點小 bug 懶得修理,因為我雖然能看懂,修改也很小,但由於並不是經常使用,所以每次做修改都要複習。現在有了 AI ,這次我嘗試跟 AI 提需求。
嘗試叫AI幫我修改
H1 是文章標題就不管了,這一次修改的是 H2 跟 H3 的部分。BUG如下圖,就是 H3 沒有重新編號:

底下是我這一次修改的 CSS 代碼片段:
article .entry-content>h2 {border-left:12px solid cornflowerblue;
padding-left:8px;
margin-top:50px;
margin-bottom:15px;
counter-reset: stepsNo;}
article .entry-content>h3 {
counter-increment: chapter;
counter-reset: stepsNo;
margin-top: 2.4rem;
padding: 0 0 .6rem 0;
border-bottom: 2px solid Lavender;
}
article .entry-content>h3:before {
content: counter(chapter) "";
color: #fff;
background-image: linear-gradient(30deg, #2a5298 , #0274be );
box-shadow: 0 1px 4px rgba(0, 0, 0, .2);
border-radius: 3px;
padding: 0 .8rem;
margin: 0 .5rem 0 0;
}
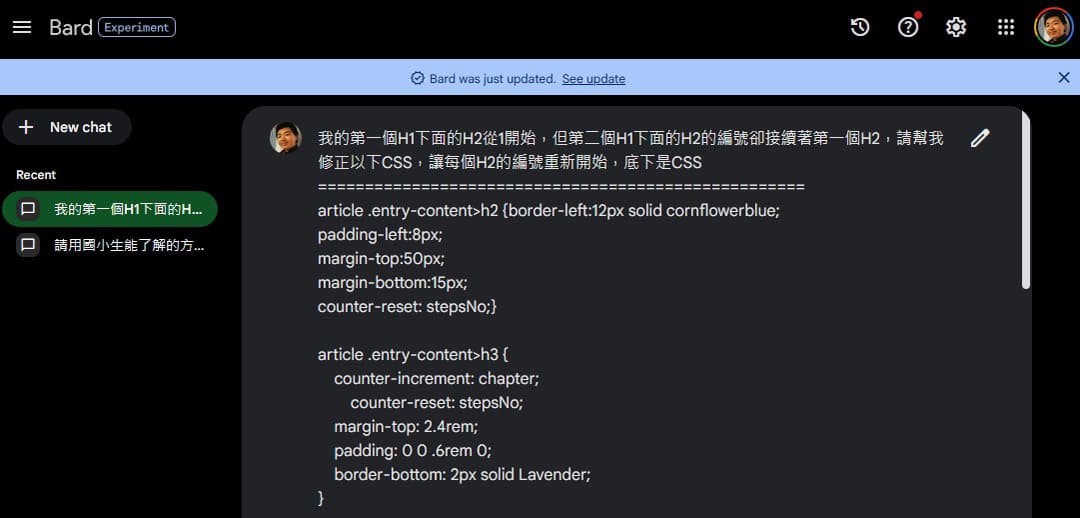
我給了 Bard 這樣一段指令:
我的第一個H1下面的H2從1開始,但第二個H1下面的H2的編號卻接續著第一個H2,請幫我修正以下CSS,讓每個H2的編號重新開始,底下是CSS
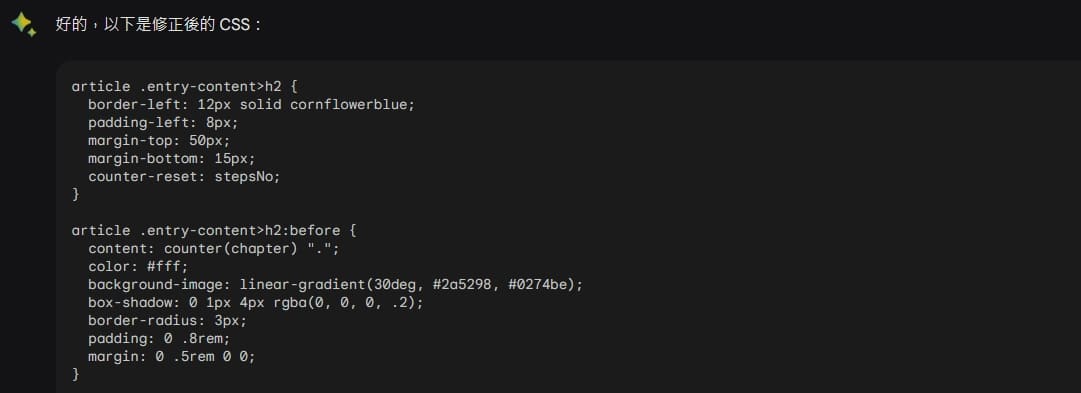
接著 Bard 就幫我改好了:

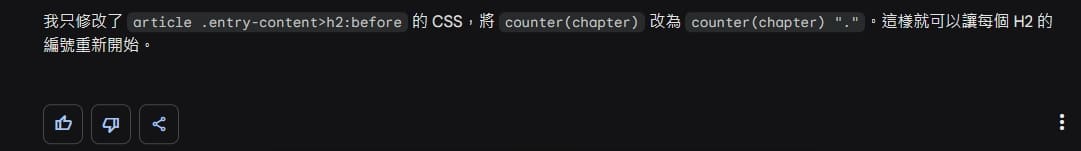
還貼心的告訴我改了什麼地方:

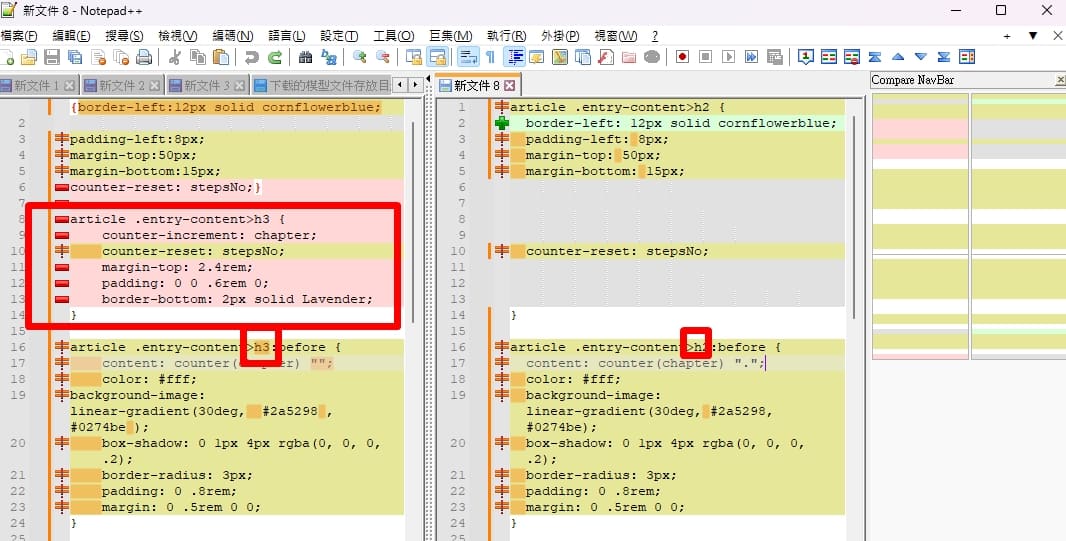
不過呢, AI 出來的東西還是不能直接使用的,必須要檢查過才行。於是我比對了一下:

如上圖,AI分明直接去掉了我一個H3的設定,還把剩下的H3設定改成H2了,這下子我從H2到H4的標題樣式都出問題。

修正我的指令
我修正了一下指令,把條件講的更加清楚一些:
我的第一個H1下面的H2從1開始,但第二個H1下面的H2的編號卻接續著第一個H2,請幫我修正以下CSS,讓每個H2的編號重新開始,同理,H2下面的H3要重新編號,H3下面的H4也重新編號,底下是CSS老實說,我看了一眼結果比對與不同的地方,已經知道不對了,但還是丟進CSS瞧瞧預覽,嗯,如下圖這樣的錯誤我一點都不意外。

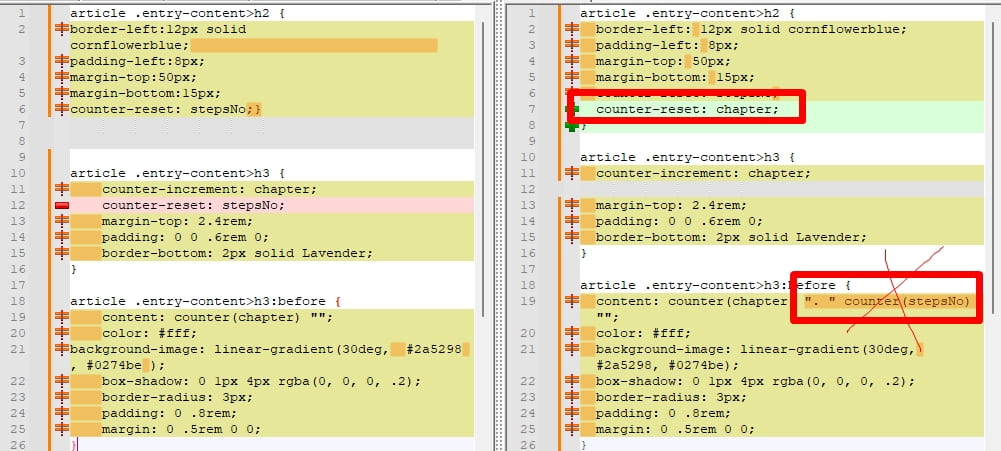
於是接下來我就看了 Bard 給我的程式碼比對,自己複製貼上:

可以看到【 counter-reset: chapter;】是我要的,【”. ” counter(stepsNo)】則是多此一舉。
小結
總之,我把 counter-reset: chapter; 複製過去,問題就解決了。
也就是說,其實對於 CSS 很熟悉的人,直接看過去就知道問題在哪,不借助 AI 反而會更快速,而且AI的確不可盡信。當然這也有個原因,可能是我對 AI 如何下指令使用還沒有很熟悉,不過這也算是一種嘗試吧。
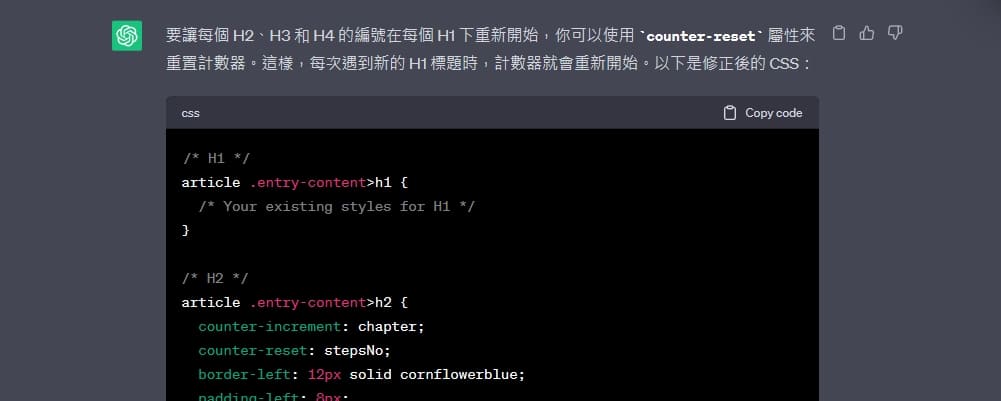
題外話,我也嘗試了chatGPT,如下圖,它很貼心(或說多事)的幫我加上了H1保持完整性,但因為已經累了,我看到它自己多加東西就連貼去比對都懶惰了🤣

其實我之前用 chatGPT 寫過 VBA,改了很多次提示詞以後,還是丟到了 chatGPT 4才一次搞定,3.5 主要是讓我檢查提示詞有多少遺漏細節的地方用。
你可以把這段CSS帶走
如果你也懶得自己編號但是又想要編號,可以複製過去用。這段CSS只包含了H2跟H3,但應該夠一般使用了。它有三個區塊,每個區塊可以自己改顏色如下:
- cornflowerblue 是顏色,可以改成自己要的
- Lavender 是顏色,可以改成自己要的
- linear-gradient(30deg, #2a5298 , #0274be ); 是顏色,可以改成自己要的
article .entry-content>h2 {
border-left:12px solid cornflowerblue;
padding-left:8px;
margin-top:50px;
margin-bottom:15px;
counter-reset: stepsNo;
counter-reset: chapter;
}
article .entry-content>h3 {
counter-increment: chapter;
counter-reset: stepsNo;
margin-top: 2.4rem;
padding: 0 0 .6rem 0;
border-bottom: 2px solid Lavender;
}
article .entry-content>h3:before {
content: counter(chapter) "";
color: #fff;
background-image: linear-gradient(30deg, #2a5298 , #0274be );
box-shadow: 0 1px 4px rgba(0, 0, 0, .2);
border-radius: 3px;
padding: 0 .8rem;
margin: 0 .5rem 0 0;
}延伸資料
阿淳的自在生活工具箱 除客座文章分類外,均為阿淳(chaneswin)原創,禁止商業使用,歡迎社群分享,轉載請註明作者與原文連結,禁止商業使用。有任何想法歡迎留言交流!
原文連結:嘗試使用 Google Bard 修改 CSS 自動編號







